 Face detection adalah sebuah algoritma untuk mendeteksi apakah di dalam sebuah gambar terdapat unsur-unsur wajah(mata, hidung, telinga dan mulut, jarak 2 mata, jarak antara mulut dan hidung dan lain2) atau tidak. Sedangkan Face Recognition atau pengenalan wajah adalah teknologi kelanjutanya, yaitu mencocokan hasil face detection dengan data yang tersimpan dalam database.
Face detection adalah sebuah algoritma untuk mendeteksi apakah di dalam sebuah gambar terdapat unsur-unsur wajah(mata, hidung, telinga dan mulut, jarak 2 mata, jarak antara mulut dan hidung dan lain2) atau tidak. Sedangkan Face Recognition atau pengenalan wajah adalah teknologi kelanjutanya, yaitu mencocokan hasil face detection dengan data yang tersimpan dalam database.
Saat ini teknologi face recognition ini telah banyak dimanfaatkan dalam berbagai bidang misalnya dalam sistem presensi karyawan. Dengan teknologi ini, perusahaan khususnya yang memiliki banyak karyawan dapat meminimalisir terjadinya titip presensi(seperti teman2 kuliah saya dulu yang tukang bolos).
 Algoritma ini telah banyak di implementasikan di berbagai bahasa pemrograman. Nah tahukah teman2 bahwa ada developer baik hati yang telah membuat plugin face detection jquery dan gratis untuk di download. Sehingga kita dapat membuat aplikasi face detection dengan mudah.
Algoritma ini telah banyak di implementasikan di berbagai bahasa pemrograman. Nah tahukah teman2 bahwa ada developer baik hati yang telah membuat plugin face detection jquery dan gratis untuk di download. Sehingga kita dapat membuat aplikasi face detection dengan mudah.
Oke teman2 langsung ke TKP saja..
Langkah2-nya adalah sebagai berikut :
1. download pluginnya di sini,
2. Extract filenya, hasil extract-annya sebagai berikut :
buka folder js, isinya adalah sbb:
kemudian kalau folder facedetection dibuka, isinya sbb :
3. Ambil folder js dan letakkan pada direktori web Anda. Terserah dimana, bebas.
4. Coding.
Sisipkan semua file di dalam folder js tadi di dalam tag <head>…</head>.
<script src="js/jquery-1.6.2.min.js"></script>
<script src="js/facedetection/ccv.js"></script>
<script src="js/facedetection/face.js"></script>
<script src="js/jquery.facedetection.js"></script>
Lalu buat fungsi untuk event onclicknya
$(function() {
$('#tombol').click(function() {
var $this = $(this);
var coords = $('img').faceDetection({
complete:function() {
$this.text('Done!');
},
error:function(img, code, message) {
$this.text('error!');
alert('Error: '+message);
}
});
for (var i = 0; i < coords.length; i++) {
$('<div>', {
'class':'face',
'css': {
'position':'absolute',
'left' : coords[i].positionX +'px',
'top' : coords[i].positionY +'px',
'width' : coords[i].width +'px',
'height': coords[i].height +'px'
}
}).appendTo('#content');
}
});
return false;
});
<a href="#" id="tombol">Klik Disini</a>
Kemudian image atau file gambar yang akan di deteksi
<img src="img/faces.jpg" id="myPicture"/>
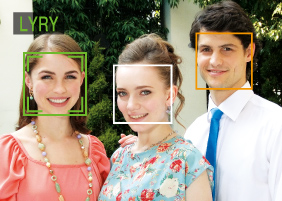
Adapun contoh aplikasi yang telah saya buat dengan menggunakan plugin face detection jquery dapat teman2 lihat di sini.
 Hangga Aji Sayekti
Hangga Aji Sayekti